Typography
The typeface we use throughout the Thrive platform is Halyard Display, by Darden Studio.
Modular Page Styles
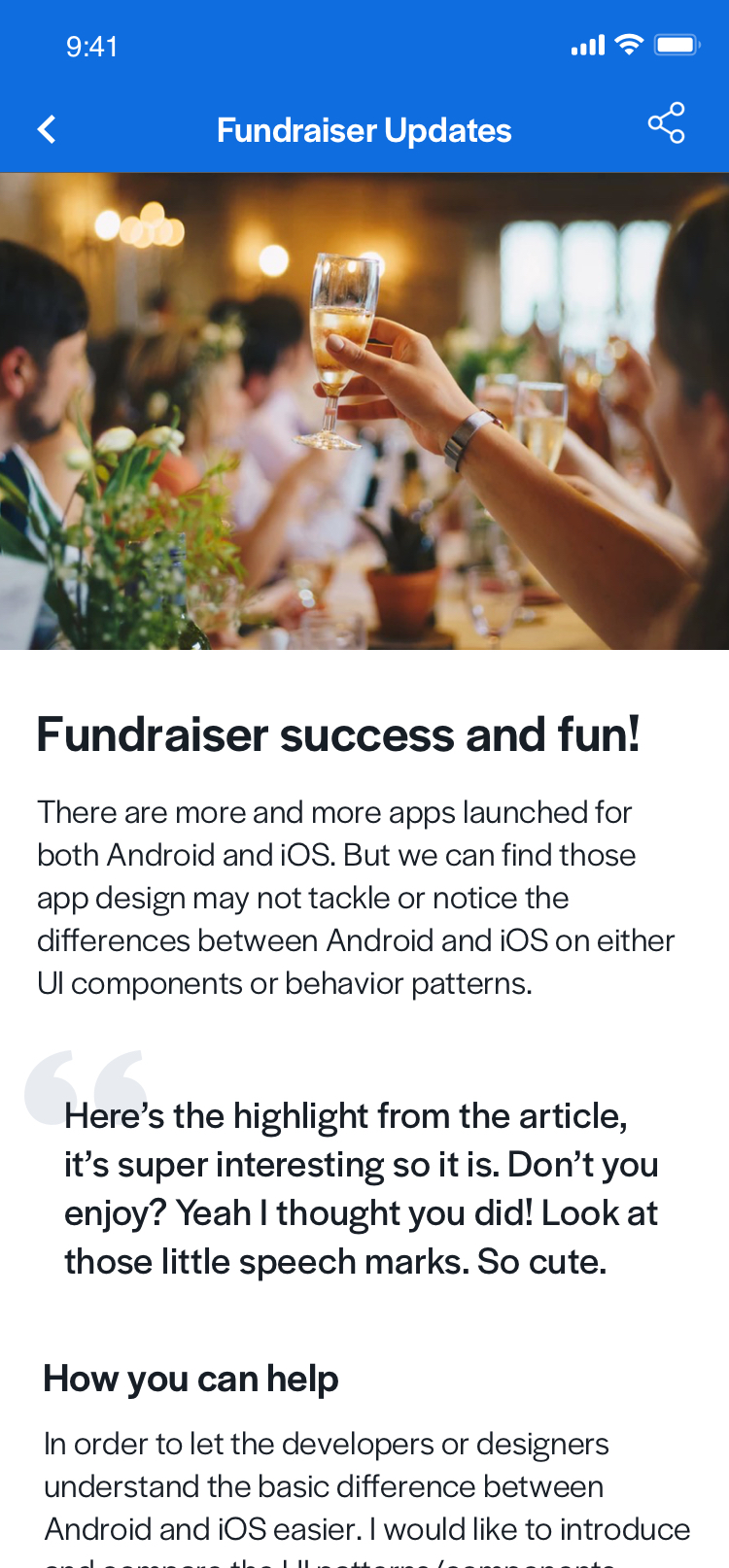
The following typographic styles are used on modular pages within the mobile apps, including the various headings, paragraphs, links, and blockquotes. Line height should be set at 1.3em for all headings and paragraphs.
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
-
"The quick brown fox jumps over the lazy dog"
-
The quick brown fox jumps over the lazy dog


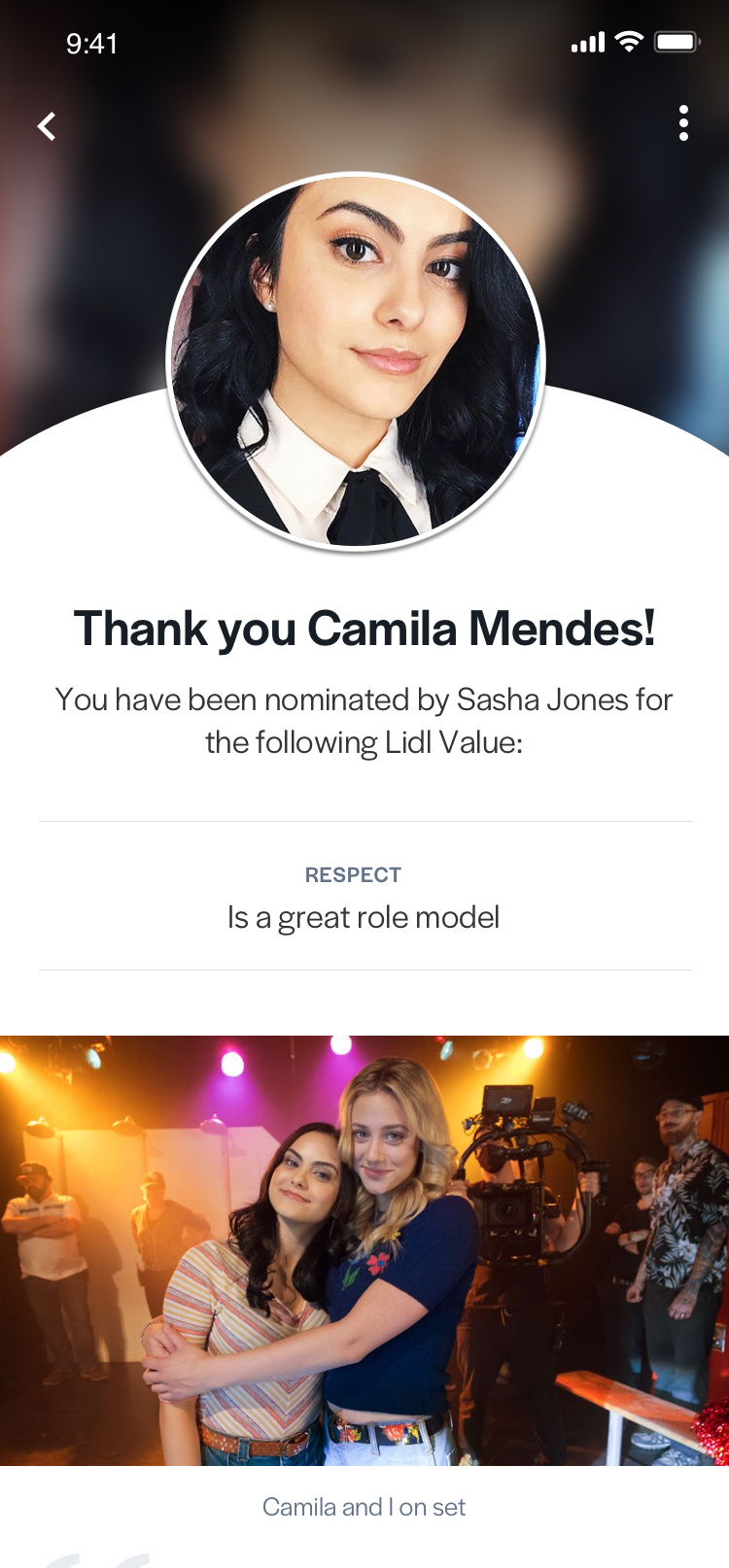
Modular page type styles and typography in a Recognition post
Social Interaction Styles
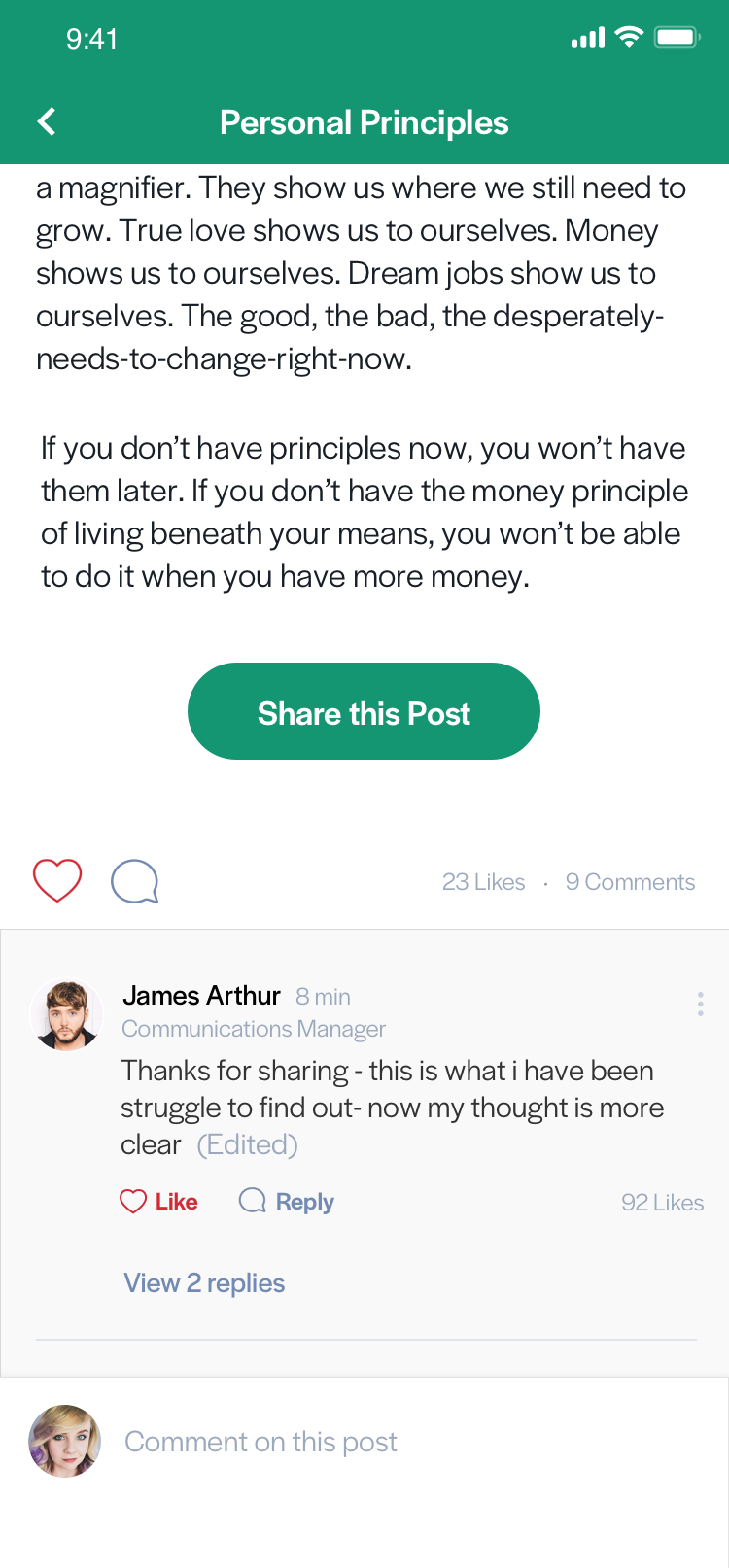
The styles below apply to the social action bar on modular pages and to the comments displayed at the bottom of the page.
-
Riley Keough
-
Communications Manager
-
Hey, here's a comment about the topic of this post
-
Reply


Social styles seen in the comment section of modular pages
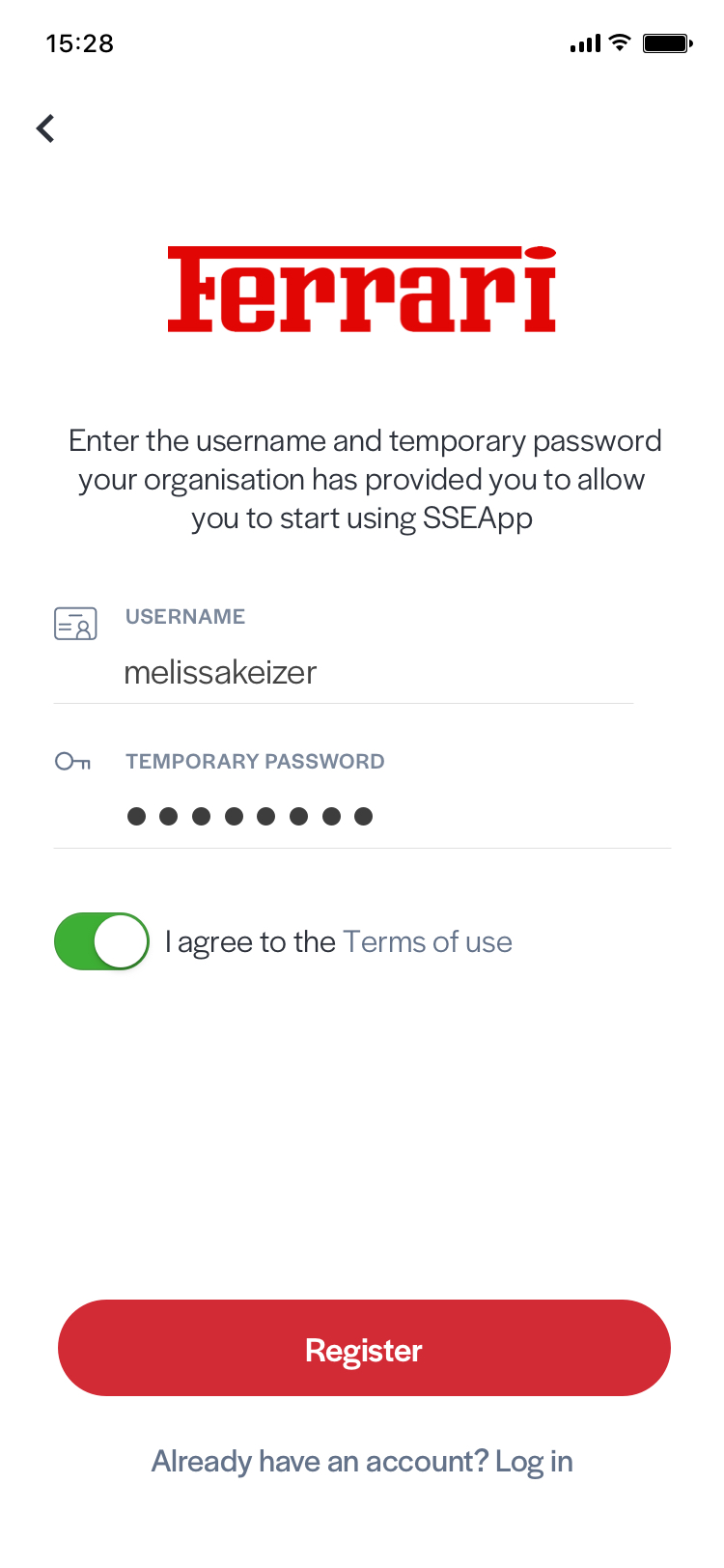
General Screen Styles
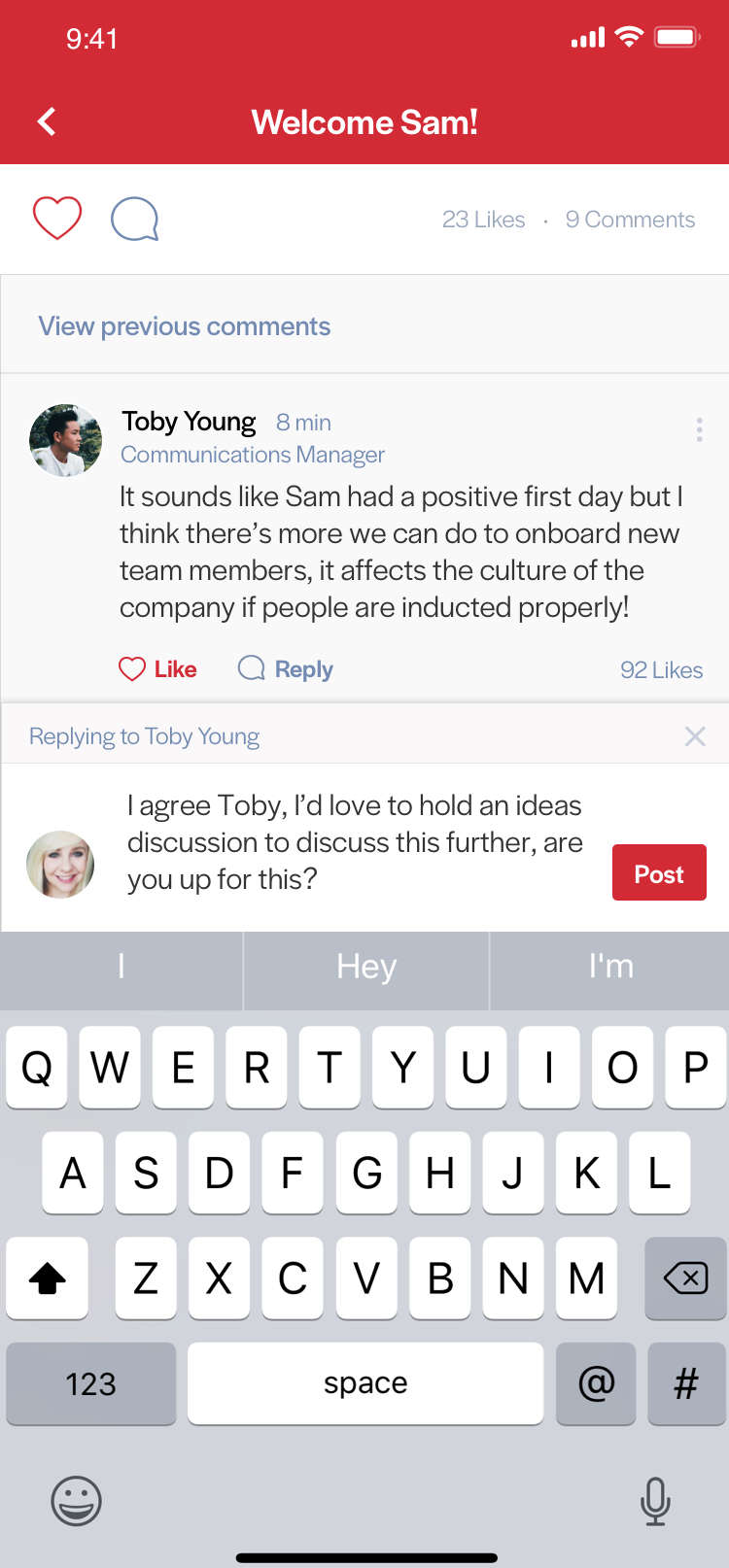
The following styles apply to many app screens including onboarding and settings screens.
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog
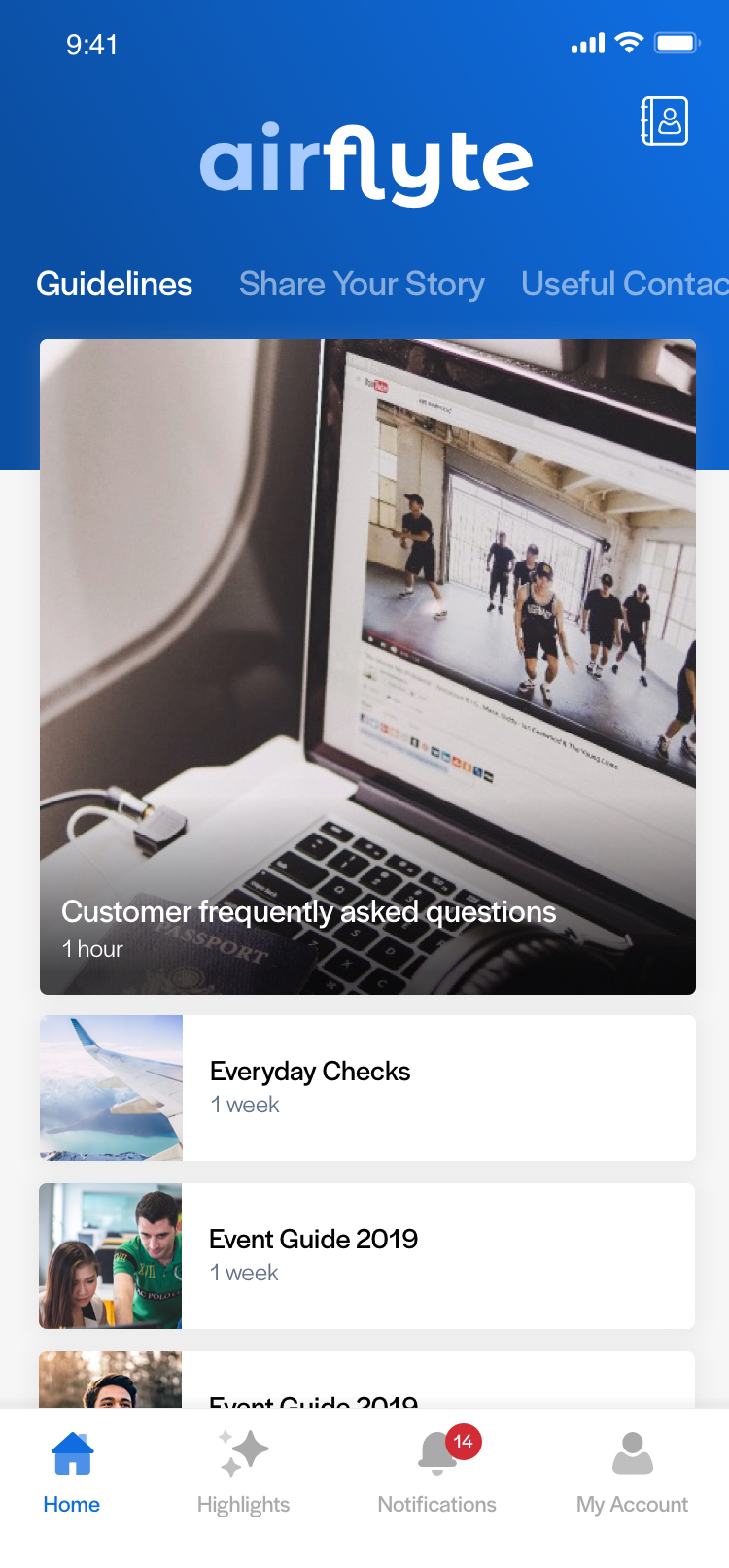
List Layout Styles
Mobile lists can make use of various layouts, and though they each have distinct visUal looks, they are made up of the same components and share text styles.
-
The quick brown fox jumps over the lazy dog
-
The quick brown fox jumps over the lazy dog


General screen styles seen in onboarding screen and list layout type styles